How to Boost Your WordPress Website Performance?

Website speed performance has become immensely important in recent years, from both user’s and search bots’ perspectives. Today’s internet users won’t put up with slow-loading websites. They’ll simply move on to another one, and if you are a business owner it means they’ll head straight to your competitors.
To better understand its importance, let this astonishing study by Aberdeen Group sink in: just a one-second delay in a site’s load time can lead to a 7% loss in conversions and a 16% decrease in customer satisfaction. So, if you’ve neglected to implement improvements on your site, now is the time to do it.
This article will provide clear, actionable steps on how to assess how your WordPress website is performing in terms of load speed, and what you should do in case it has issues.
Let’s dive deeper into how you can check whether your site is fast enough for today’s standards, and why it matters so much more today than a while ago.
Why Website Performance Is Important and How to Check if Your Site Performs Well?
Running a successful website requires it to be fully optimized, including its loading speed. Otherwise, website owners risk their site getting abandoned by the users and pushed down in the search results by search engines.
Speed is especially important if you are looking to develop an e-commerce website, as you don’t want the slow loading time to impact sales and conversion rates. A slow website can be pretty costly, and lead to lower sales.
In fact, it’s been found that 40% of shoppers abandon a site if it takes more than 3 seconds to load!
If you’re wondering why website performance is in the spotlight over the last couple of years, there are a few key drivers that have contributed to site speed prioritization.
1. Changes in Human Attention Span
According to a study by Microsoft, within just 16 years (from 2000 – 2016) the average human attention span has changed. These studies have found a significant decline in the ability of people to focus.
In comparison to the 2000s 12 seconds, people in 2016 lost concentration after only 8 seconds. This drop has been interpreted as the effect of the digitized lifestyle on the human brain.
It also has a very palpable effect on the website owners. They have a limited amount of time to capture the attention of internet users. So, unsurprisingly, the website’s loading speed became increasingly important in the digital world.
In addition to this, search engines penalize slower websites by downranking them for providing a poor user experience.
2. Google’s Page Experience Update
Google is renowned for prioritizing users’ web experience. And an important factor of a great experience is a fast-loading website. So, if you are wondering is speed a ranking factor, the answer is yes, a direct one!
As this company invests a lot in monitoring trends and users’ preferences, it is no surprise it has introduced page speed as an actual ranking factor. And as of 2018, Google uses mobile page speed as a ranking factor for mobile searches too.
To sum things up, websites that load fast are more likely to rank higher in the SERPS and therefore get more organic traffic. And as of 2021, Google has announced their Page Experience Update, meaning that user experience has become a ranking factor as well. Once again, loading performance is recognized as a part of a good user experience.
3. The Proliferation of Smartphones
An important trend that has influenced the way that sites are being built today is the proliferation of mobile devices. They have become so popular, that according to a report from Cisco, in 2021 more people have smartphones than electricity or running water.
But the fact is that with mobile phones, people have changed the way they interact with web content. Their expectations of how websites should perform have changed. In fact, they have become increasingly impatient, and the studies have repeatedly demonstrated that internet users abandon sites that fail to load in as little as three seconds.
And since mobile searches have become predominant, it’s absolutely clear how important it is for sites to be mobile-friendly and most importantly as fast-loading as possible.

Now that we’ve covered some of the important factors that have led to site speed becoming one of the key features of its success, let’s address a common question – how do I check my website performance?
How Do You Check Your Website’s Performance?
In an attempt to rank better and attract more visitors to your site, there are a few effective WordPress optimization tips that can make a real difference. Fixing potential speed issues is one of them. Running a website speed test is the way to identify whether your website is performing well or not.
The great thing about this check-up is that there are free and accurate tools available that will help you measure your site’s speed and track the changes in its performance.
For starters, make sure to check your site’s speed multiple times.
When it comes to your location, it has no effect on tools like Page Speed Insights, Lighthouse, or Ahrefs, because the requests are running between these tools’ servers and the site that’s being tested.
Google’s PageSpeed Insights is an incredibly useful, intuitive and easy-to-use tool. And since it’s also free, it’s widely available and frequently used by the site owners, web masters, and developers. So, let’s dive deeper into this unique tool designed by the Google itself!
Using PageSpeed Insights to Analyze Your Website
To help site owners improve their pages’ loading speed, Google offers their PageSpeed Insights tool for free. This is one of the essential tools for finding and fixing issues that slow down a website.

PSI provides site owners with reports on site’s performance (both mobile and desktop versions) and clear suggestions on how to make improvements and optimize their online presence.
Optimization Phases
Optimizing your website after identifying what’s affecting its speed negatively is a process. PageSpeed Insights report is divided into several sections, with the so-called “Opportunities” being one of the most helpful parts.
This section provides recommendations for improving performance. For instance, a particular site might benefit from converting its images to modern image formats and save on loading time.
This report often reveals several issues that need to be optimized for better performance. Take it step by step, and solve the issues in stages by focusing on the largest items first.
1. Reduce Initial Server Response Time
Slow server response time is one of the possible sources for long page load. The time at which your server sends a response once a user navigates to your URL is also known as Time to First Byte (TTFB). In other words, it is the amount of time required for a userćs browser to receive the first byte of page content.
If you are wondering what contributes to server response time, it comes down to themes, plugins, and server specifications. Bear in mind that an experienced WordPress development company can be invaluable in delivering websites with unmatched functionality.
So, to improve server response time you can opt for an optimized (lightweight and lean) theme, find an optimization plugin, and consider upgrading your server.
Alternatively, you can hire experts in WordPress development and design, and let them create a custom, high-performing WordPress solution suitable for your online business.
2. Choose Your Plugins Carefully
Nowadays there are plugins for everything you can think of. They are designed to add advanced functionality to a website, and also to reduce the time required to tackle certain tasks, like compressing images.
WordPress plugins can be of incredible help, and their usefulness can’t be denied. Still, it is important to note that not all of them are created equal and with well-structured code. There are poorly coded plugins out there that can slow down your site.
When choosing plugins, take performance, user experience, and ease of use into account. And remember – their quality is what affects the website’s performance, more than their number.
Another way to ensure you’re getting a fast plugin is to run speed tests on your own.
Check the Performance of Your Plugins
The best way to identify which one of your plugins is impacting the performance of your website is to remove as many of them as possible. Once your site has reached the green checkmark in the PageSpeed Insights, you can start installing them one by one.
This will help you determine how each one of them affects the website performance score. Run a test before and after installing every plugin. Once you get a clear picture of their impact, you can either replace or remove plugins that hinder your site’s performance.
Also, you can use the P3 plugin to check the performance of your plugins, and remove the heavy ones, or find better built and lighter alternatives.
3. Optimize Your Images to Improve WP Website Performance
Images consume most of the website’s bandwidth. Since they can take up a lot of space, the best way to go is to optimize them. This way, they will load faster and also consume less data. Let’s take a look at what steps you can take to make images load faster.
Go With Next-Gen Image Formats
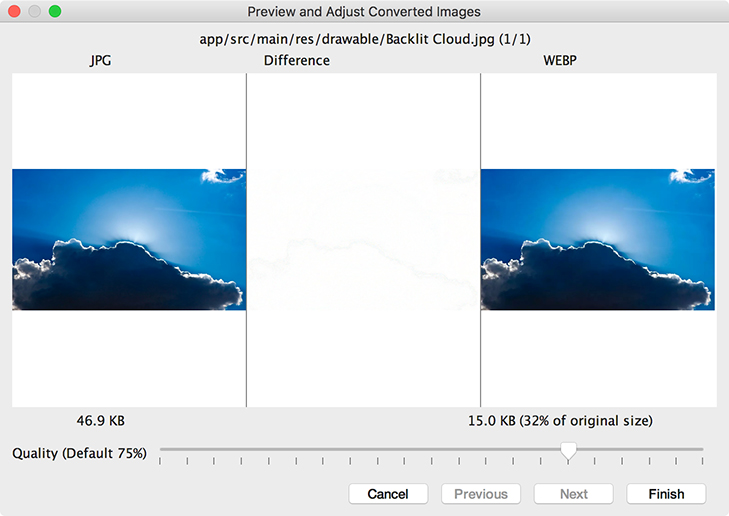
The general rule of thumb is to go with next-generation formats that provide better compression in comparison to the widely used and popular PNG and JPG formats. For faster downloads and less data consumption go with WebP and AVIF image formats.
WebP images are smaller in size while retaining the same quality in comparison to JPG or PNG.

And to make things easier, there is a plugin available that automatically converts and optimizes your images.
Set Up Efficient Image Encoding
In addition to opting for these modern formats, setting up efficient image encoding is just as important. Once you reduce file sizes, they load faster. Google recommends image compression in their PageSpeed Insights report as the primary method to efficiently encode images.
Compression is one of the image optimization best practices, but there is an important caveat to it. You want to go with the smallest possible file sizes, but you also want to retain their quality.
Smush and Imagify are great WordPress plugins that can help you reduce image sizes without affecting their appearance.
Implement Lazy Loading
Implementing a lazy-loading strategy refers to deferring offscreen images, or in other words – only the images that the visitor is currently looking at are loaded. Loading the images that aren’t in your visitor’s viewpoint gets delayed until a visitor navigates to them.
Lazy loading can drastically speed up your pages because it ensures that the browser displays only the images that are required for display in the viewport.
Set Width and Height on Image Elements
Including width and height attributes on your images is an important step in improving image loading. This approach ensures that content always stays in the same position, even if the images haven’t loaded yet.
Therefore, setting width and height attributes reduces shifts in layouts and improves CLS and performance scores.
With sufficient space allocated on the page before the browser starts fetching the images, reflow and re-layout are minimized.
4. Use Text Compression to Minimize Network Bytes
Aside from the site’s visuals, there are more things to be done that can further enhance your site’s performance. Text compression (gzip, deflate, or brotli) is yet another step to a faster-loading site.
Smaller file sizes for your text-based resources reduce your page’s weight and enable your site visitors to view the content sooner. Bear in mind that Gzip and Brotli can reduce page size by up to 70% and increase page load time by up to an astonishing 50%.
Again, this isn’t a time-consuming or complex task to accomplish. For example, if you are willing to invest in a great plugin, Gzip compression can be enabled using an easy-to-use WPRocket. There are also some useful free plugins including the WP Super Cache plugin and W3 Total Cache.
And you can check your site’s text compression via tools like GiftOfSpeed.
Get Rid of Render-Blocking Resources
This step is all about inlining critical assets and blocking less important resources. After you’ve located the render-blocking resources that are slowing your page using the PageSpeed Insights tool, there are several ways to reduce their number and their effect on your WordPress Website:
- Use the Async and Defer Attributes to Eliminate Render-Blocking JavaScript
- Use the Media Attribute to Define Condinitial CSS
- Add Custom Fonts Locally
Let’s examine each one of these tactics in more detail.
Use the Async and Defer Attributes to Eliminate Render-Blocking JavaScript
Most of the HTML document’s elements’ are parsed swiftly, except for CSS and JS. By default, JavaScript files located in the <head> section of the document are treated as render-blocking resources.
How can you counteract their impact on the page render speed? The async and defer attributes, two different ways of loading of loading JavaScript, are an effective way to do so.
To understand how they function, let’s first explain how the HTML is parsed.
HTML is parsed from top to bottom, but the parsing is stopped if it encounters <script src=”script.js”></script> tag in between the script file. In that case, parsing process is stopped until the script files is downloaded and executed.
The async attribute communicates to the browser that the script is independent from the page. This allows for the script file to be downloaded in the background as a non render blocking resource, so it doesn’t block the rendering of the page.
This also means that the script file is executed whenever its download is done. Therefore, it can run in any order regardless of the document order.
The defer attribute does something similar – it informs the browser to download the script in the background, so the HTML parsing can continue without disturbance. In comparison to async scripts, the deferred ones follow the document order.
Bear in mind that the defer attribute can be added only to external scripts that use the src attribute to specify script’s location. It doesn’t work with the inline scripts though.
Use the Media Attribute to Define Condinitial CSS
Adding the media attribute to the <link> tag allows us to inform the browser that the CSS file is conditional, and that it applies only under certain conditions (such as different media types/devices).
For example, <link href=”mobile.css” rel=”stylesheet” media=”screen and (max-width: 600px) “> attribute indicated that this CSS stylesheet is render blocking only on mobile devices with a viewport width of 600px.
On the flip side, if the condition evaluates as false, JavaScript files are treated as non render-blocking resources.
Avoid Adding CSS with the @import Rule
Adding a CSS to a page using the @import rule has a few advantages: it helps keep the HTML file cleaner and it allows all the CSS dependencies to be kept in the same place. Unfortunately, it can affect the website’s performance negatively.
This rule is useful because it enables you to import external CSS files from other stylesheets, but this particular option blocks the rendering of the page because the browser needs to download the imported files. And it downloads every file separately.
Depending of the amount of CSS files you import, his can slow down your website significantly.
In addition to this, @import rule creates extra HTTP requests for the visitor’s browser to process.
Performance-wise, it is recommended to remove the @import rules from your CSS code and go with the <link> tag instead. This should be added to the <head> section of the HTML. Take a look at the example below:
<head>
<link href="style.css" rel="stylesheet">
</head>
Another way to add more than pne CSS file to your page is to bundle and minify JavaScript files using appropriate tools, but this will be discussed later.
Add Custom Fonts Locally
Custom fonts can be amazing-looking and web-ready, but they fall into render blocking resources category because they are called from the <head> section of the document. To reduce their impact on the site’s performance, add them locally instead of loading them from a content delivery network.
Aside from this, font providers like Google sometimes add multiple unnecesary @font-face rules.
If your custom fonts are being loaded from an external CDN, when the website loads the browser has to wait for the CSS font file to load too. This increases the page render delay.
If you’re using Google fonts, go to Google Web Fonts Helper to generate @font-face rules. Also, the golden standard when adding custom fonts locally is to serve the compressed font formats for modern browsers (like WOFF and WOFF2).
Minimize Unused CSS & JavaScript
Another efficient way to speed up your site is by reducing or removing unused CSS and JavaScript files. Every WordPress website consists of files and data rows. If your goal is to make it work faster, minimizing their number, or minifying as it is also called, is the way to go.
It enhances the performance of a site because it also minimizes the number of requests that a visitor’s browser needs in order to fetch the website.
The opportunities section of the PageSpeed Insights report lists the unused JavaScript and CSS rules you should eliminate.
One way is to follow Google’s guidelines and do this manually (although it requires a lot of work). Or, you can resort to an easier option to optimize your WordPress site and go with plugins like WPRocket or Autoptimize.
Pro tip: PS Insights report lists files with more than 20kb of unused JS code, meaning that it is likely you will get the recommendation to reduce it even if you take steps to tackle this issue.
What Is a Good Page Speed Score?
Many site owners and digital marketers wonder what is a good page speed for SEO and ultimately, the site’s revenue. The truth is that your site’s speed affects SEO and conversion rates directly. If your website is slow, internet users are more likely to abandon it.
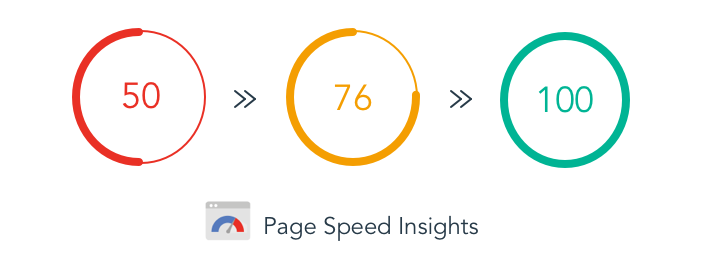
Scores of 90-100 are considered good, while the performance score that ranges between 50-89 indicates that your site requires certain improvements. Anything below this score is a sign of a slow-loading site.
Still, bear in mind that the website performance score you get on the PageSpeed Insights tool is a rough speed metric. In a way, it’s a simplified manner of displaying performance, and it’s especially useful for newcomers.
Therefore, it shouldn’t be something to obsess over.
Instead, use the Opportunity section to pinpoint what’s truly hindering your page speed, prioritize tasks, and boost your website’s performance.
Closing Words
Website speed has become a significant factor in Google’s algorithm, especially when it comes to mobile devices. If you want your website to run as efficiently as possible first you need to analyze it using Page Speed Insights, and then optimize it following the suggestions recommended by this helpful tool.
Adhering to Google’s best practices for web development is also vital in your efforts to run a fast-loading, successful site.
Optimized websites will be more crawlable for the search engines, they will rank higher, and attract more visitors. And since Google’s Page Experience Update prioritizes user experience, site visitors are more likely to stick around and convert, so boosting your WordPress website performance is the right step to take towards a more successful online business.